Appearance
基于配置
本章节主要了解FastCrud是如何通过配置驱动出一个完整的crud的。
1. FastCrud运行过程
构建crudOptions --> 调用useCrud --> 获得crudBinding --> 传入fs-crud组件
TIP
新版本将以上过程封装为了一个useFs方法,你可以一步到位
crudOptions
使用fast-crud,你只需要掌握如何配置正确的crudOptions,即可完成一个crud的开发工作。
其中 字段配置 是重点,一定要看
当你不知道crudOptions有什么参数时,请参考如下文档:
TIP
表格与配置对应关系
crudOptions.table表格配置crudOptions.search查询框配置crudOptions.pagination分页配置crudOptions.columns字段配置crudOptions.columns[key].column表格列配置(图中columns[key]部分)crudOptions.columns[key].search查询表单内字段配置(图中状态字段在查询框内的配置)

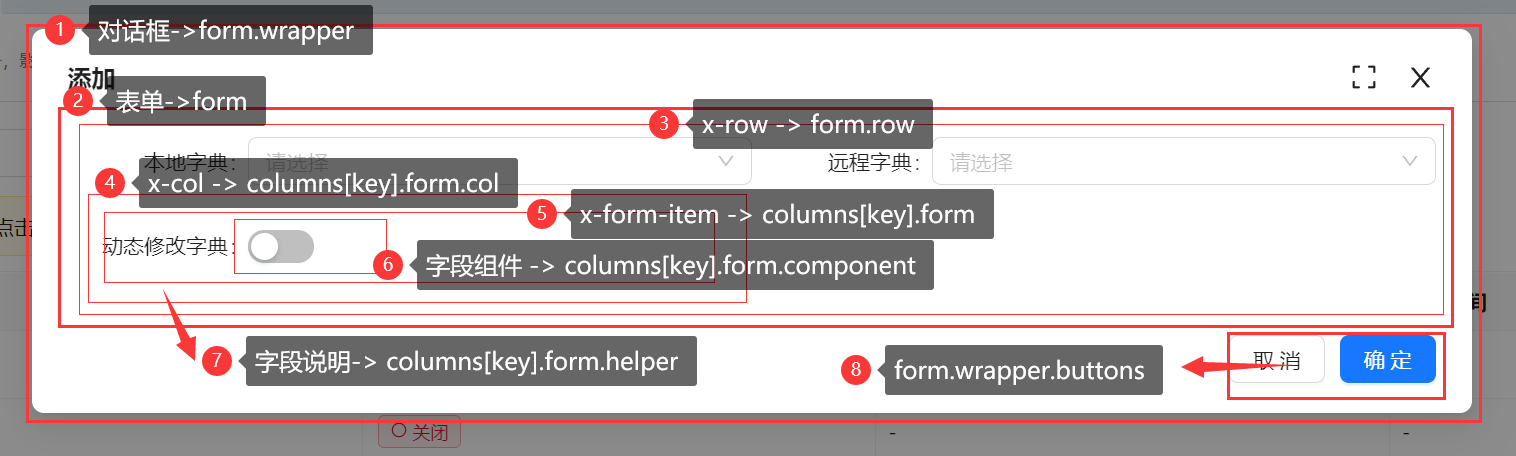
表单与配置对应关系
TIP
crudOptions.form添加表单配置crudOptions.viewForm查看表单配置crudOptions.editForm编辑表单配置crudOptions.addForm添加表单配置crudOptions.columns字段配置crudOptions.columns.form所有表单内该字段公共配置crudOptions.columns.viewForm查看表单内字段配置crudOptions.columns.addForm添加表单内字段配置crudOptions.columns.editForm编辑表单内字段配置

当你想要调整对应位置的配置,找到crudOptions里面对应的位置修改配置即可。
useCrud
主要作用是初始化crud,将crudOptions转化为crudBinding 转化过程主要做了两件事:
- 用户的
crudOptions与公共配置、基础配置进行合并 - 字段配置分发,将
crudOptions.columns[key]里面的form,column,search等配置分发到table.columns,form.columns,search.columns中去- 其中
viewForm、addForm、editForm与form会进行合并,然后分发到viewForm.columns、addForm.columns、editForm.columns
- 其中
如此生成出来的新的Options就是crudBinding
crudBinding
在开发crud时,我们页面里面用的组件是fs-crud,crudBinding就是传入的全部参数
html
<template>
<fs-crud ref="crudRef" v-bind="crudBinding"/>
</template>TIP
由于fs-crud实际参数是crudBinding。
所以动态修改crudOptions里面的属性时,你会发现并不会生效。
你只能通过动态修改crudBinding里面的属性来达到目的。
当你对于crudBinding的结构不熟悉时,去手动修改它可能不是很方便。
此时你可以使用动态计算 ( 当然动态计算也有其局限性,详情请见动态计算->适用范围 )
fs-crud组件
其他的都交给fs-crud吧
